SEO Website Design – Our Top Tips for 2022
As we take time to reflect on what has been another significant year at Signify HQ, we’ve undoubtedly seen one area that continues to evolve and innovate – worldwide pandemic or no worldwide pandemic – and that’s SEO website design.
There are so many facets to this hugely exciting area of development, that we’ll probably be back in the blog section soon with a further 2022 thread too! There are a number of cutting-edge trends that have grown and emerged for our clients in 2021, which can make your website look slick, whilst also aiding your all-important SEO and UX endeavours. However, there are some pitfalls to avoid if you want to implement these onto your site
So without further ado…
-
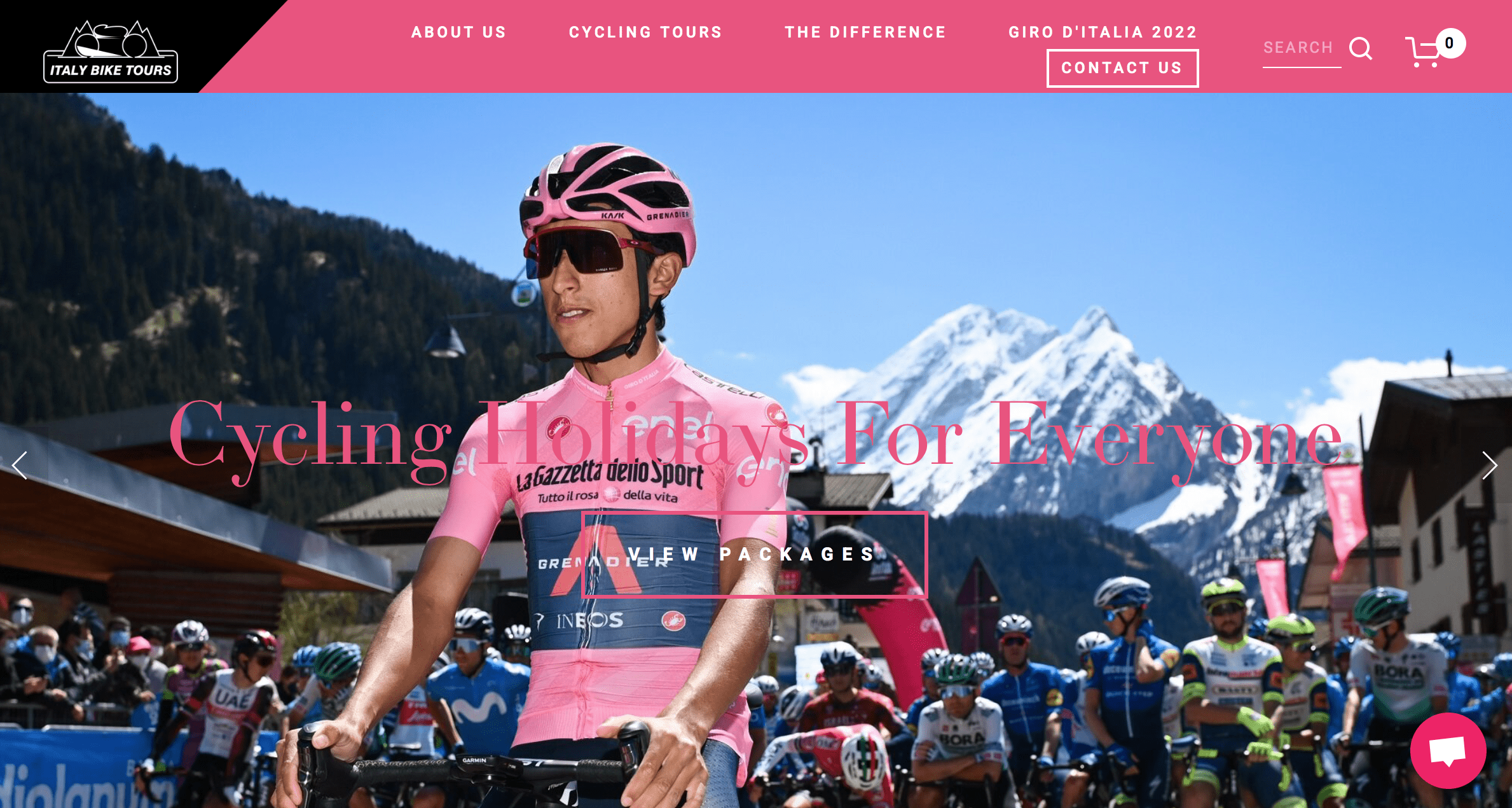
Hero imagery
The aesthetic design of your site is a huge contributor to the quality and trustworthiness of a company, let alone how your users perceive your brand.
Your hero image is going to dominate your ‘above the fold’ space (the area of the screen that you see before you start scrolling down) and will therefore have a huge say in your engagement metrics. We don’t need to tell you the importance of first impressions!
This year, we’ve seen more and more websites adopt image-heavy homepages. Unfortunately, we’ve also seen a lot of instances where this method was actually hampering your SEO.
Before you load up that ‘kitten playing with string’ or ‘sunset over Paris’ image to your homepage, make sure that you’ve ticked all of these boxes!
– Customise your image alt text in your CMS. Louder for the people at the back! If you aren’t adding proper image alt tags to your images, you are not reaping ALL of the SEO benefits you could be. You must make sure that your ‘sunset over Paris’ image is no longer titled something like ‘IMG_92974.jpg’ in the description field, and is something much more appropriate and in keeping with that keyword that you are trying to rank for e.g. ‘travelling in Paris’.
– Compress Your images. When uploading your images to your website, there are an arsenal of image formats that you can choose from. However, the formats that you’ll have to familiarise yourself with are: PNG, which produces higher quality imagery, but with a larger file size. This format can also generate images with a transparent background, which can come in very handy. In the other corner, you have JPG, a format which is lower overall quality than a PNG, but gives you greater control over how high the quality of the image is when exporting to the web, or other platforms!
Compressing your images can be done during the export in Photoshop, if you have access to the software. There are also handy wordpress plugins that you can download. We recommend Optimole, which optimises your images in real time according to the user’s browser, so the images on screen are never served any larger than they need to be! It’s also fully cloud-based, which means it doesn’t strain your server downloading heavy images!
– Check PageSpeedInsights If you feel like your site is loading slowly, but you can’t pinpoint what element is causing the issue, we recommend using Google’s PageSpeedInsights tool. This service reports on how your page performs on all devices and provides in-depth suggestions on how to remedy it.
2. Thumb Friendly Content
The secret is not so secret anymore! Full mobile optimisation is no longer just a ‘nice to have’ for your business. This is now an essential part of your website design that will leave you trailing your competitors in search traffic.
Don’t just take our word for it though. Google themselves have publicly stated that mobile optimisation is a critical factor in determining ranking signal and domain authority. But, how can we go one better for your users? Introducing ‘thumb friendly’ webpages:
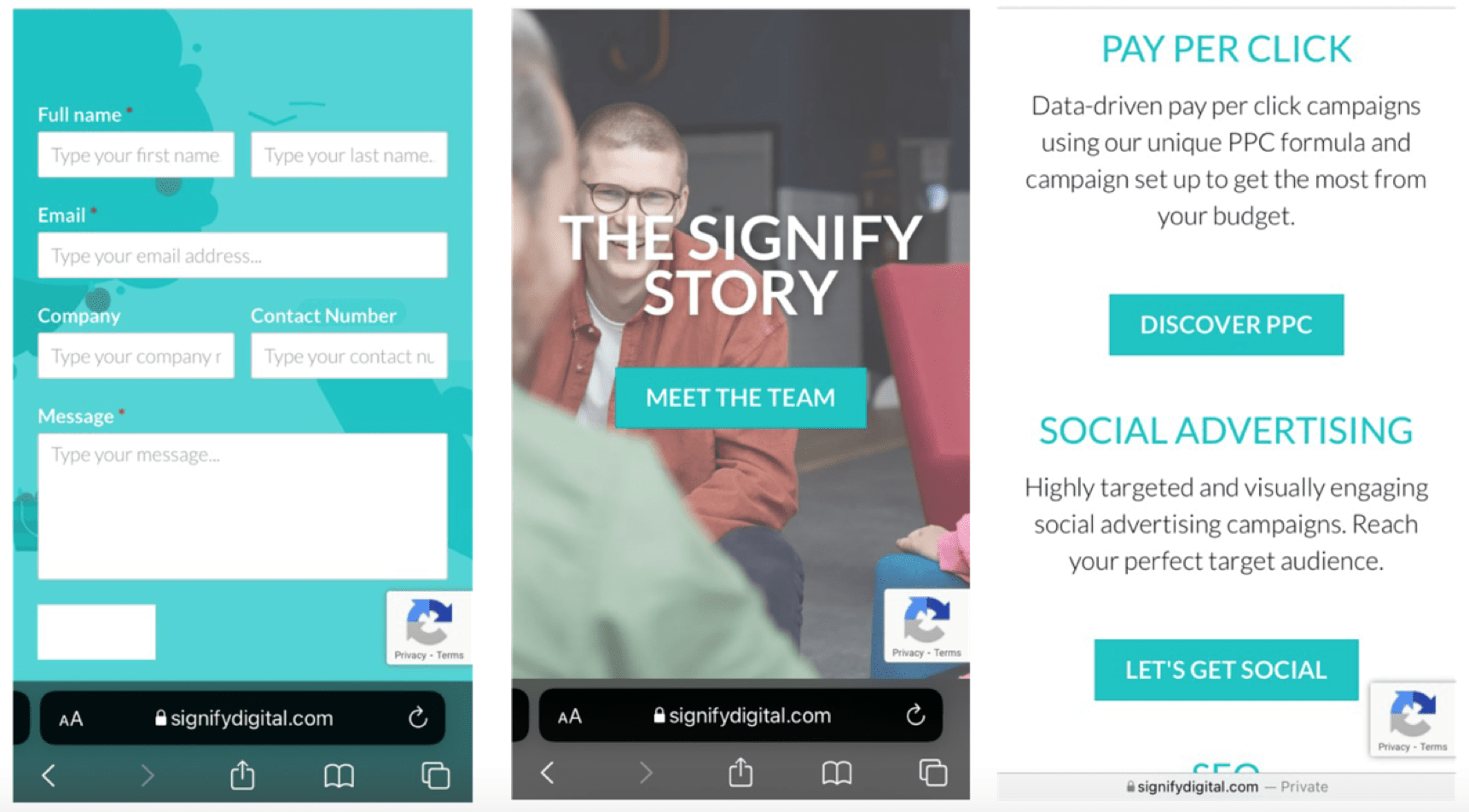
If you are reading this blog on website design trends, the odds are high that you own a smartphone! The vast majority of us smartphone owners will be scrolling through our phone in the same way – with our index, middle and ring fingers supporting the back, with the thumb left to do all the work. With this in mind, make sure that your:
- Navigation Bar
- Contact button
- Burger Menu
Are all in the area that your thumb can reach to improve your user experience, just like us here at Signify:
Remember, it takes just 50 milliseconds for someone to form an opinion on your website, so it’s important not to give them ANY reason to get frustrated and leave, which brings us nicely onto our next point…
3. Website Speed Loading, And Core Web Vitals
Ah, Core Web Vitals. You’ve probably heard of this term at one point or another during 2021 and wondered what on earth it all means. Since its introduction in the Spring, the kinks have been ironed out and this new set of ranking factors have officially been rolled out. Let us break down what it all means for you…
Page speed is not a ‘new’ ranking factor. This was on every SEO agency’s radar before 2021, but this year Google decided to double down and quantify this UX measure with a new set of signals called the Core Web Vitals. The three standardised metrics are as follows:
- Largest Contentful Paint (LCP) – Page loading performance. This is the amount of time it takes from when the page starts loading to when the largest text block or image is fully rendered (where the website code is turned into interactive elements that we see)
- First Input Delay (FID) – Ease of interaction. In miliseconds, this is the time it takes from when a user taps a button to when the browser is able to respond to that interaction. If this is too big, then you risk losing potential customers!
- Cumulative Layout Shift (CLS) – Visual stability from a user’s perspective. This score measures how much unexpected shifting there is while the page is still downloading
Our marketing manager Kieran Press went into further detail on what constitutes a good measurement for each of these ‘vitals’ in this helpful blog piece.
Website design will never come to a standstill, which is what makes it so exciting. As marketers, it is more important than ever to stay abreast of industry developments like these, so check back to our blog page soon for more top tips and reviews of the industry. If you’d like to discuss anything we’ve mentioned above in further detail, don’t hesitate to get in touch with our friendly team today.